Universal Konfigurator für Artikel im Webshop
Endlich ist es uns gelungen, einen universellen Konfigurator zu programmieren, mit dem man die meisten Konstellationen eines Artikel mit Varianten abbilden kann. Das war zwar schon vorher möglich, dank unseres Kombinations-Artikels und des Druckkosten-Kalkulators, jedoch konnte man die Variantenkombinationen nicht optisch darstellen. Die Kombination verschiedener Komponenten beim Hauptbild des Artikels setzte nun das i-Tüpfelchen auf die bestehenden Funktionalitäten des CosmoShops. Dazu erfahren Sie in diesem Beitrag mehr Details.
Die Herausforderung: Artikel mit Varianten optisch darstellen
Jeder Shopbetreiber kennt das Problem: komplizierte Produkte verkaufen sich nur gut, wenn Sie auch optisch korrekt dargestellt werden. Denn nur dann kann sich der Kunde vorstellen, wie das Endprodukt aussieht. Ob das nun ein T-Shirt mit Aufdruck in verschiedenen Größen ist, oder bedrucktes Lanyard mit verschiedenen Schließen, Verschlüssen und Bandarten.
Zudem wird mit dem Konfigurator der Spieltrieb der Kunden gefördert.
Die Lösung: universell einsetzbarer Konfigurator inkl. Bebilderung der Varianten
Wir wollten eine Softwarelösung schaffen, die zum Großteil auf den bereits bestehenden Funktionen des CosmoShops basiert.
Denn damit lassen sich alle Funktionalitäten, wie Import/Export, Massenbearbeitung, Artikelmaske, uvm. weiterhin als Basis verwenden. Diese Funktionen wurden nun erweitert um einen weiteren Reiter, welcher in der Artikelmaske erscheint.
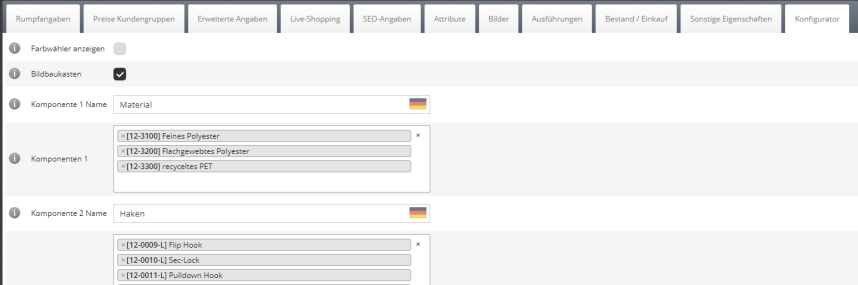
Unter diesem Reiter gibt der Shopbetreiber nun die verschiedenen Konfigurationsmöglichkeiten ein:
- Farbwähler (dieser färbt das Bild automtatisch ein)
- Darstellung mit Bildern (Bildbaukasten, dazu weiter unten mehr)
- Komponente 1 bis n (jeweils mit Namen und Artikelnummern)
- Alternativer Hintergrund falls keine Komponente gewählt ist
Erfindung: Bildbaukasten mit Ebenen und Transparenz
Die Lösung für die einfache Administration des Konfigurators liegt im Bildbaukasten. Damit können beliebig viele Komponenten miteinander verbunden werden und deren bildliche Darstellung liegt über dem jeweils letzten Bild. Allerdings ist immer der Teil nicht-transparent, der gezeigt werden soll.
Will man also einen Verschluß als Ausführung anbieten, so legt man ein Bild mit denselben Maßen an, wie alle anderen Komponentenbilder und macht alles außer den Verschluß selbst transparent. Das Bild wird nun bei Wahl durch den Besteller über die anderen Bilder gelegt und stellt somit diese gewünschte Kombination dar.
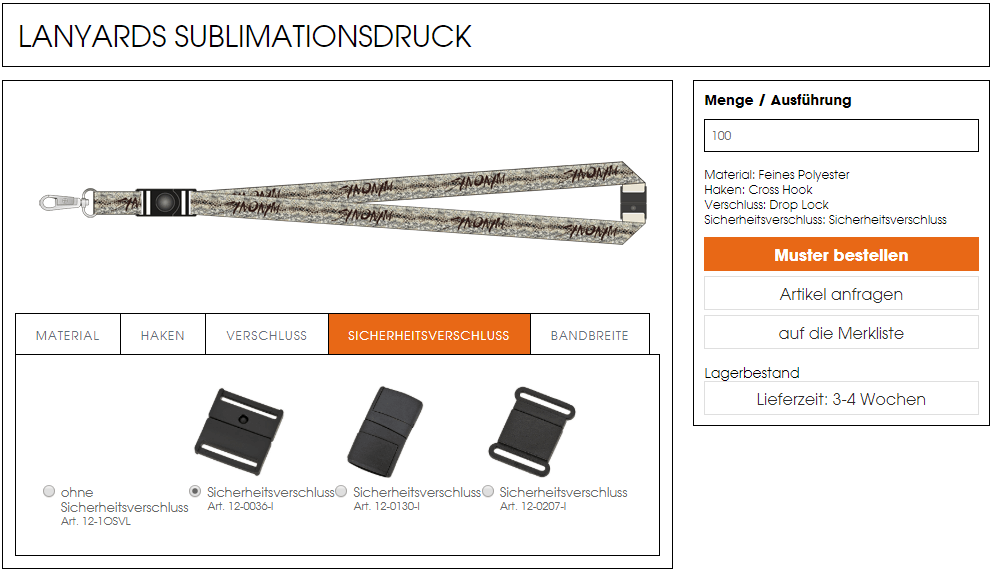
Zur bessere Erläuterung hier ein Beispiel für einen Lanyard Konfigurator:
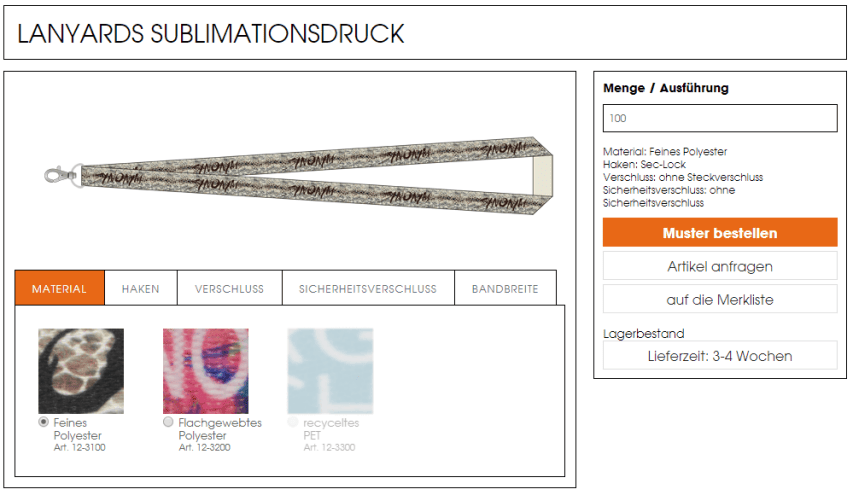
Im Frontend sieht Produkt zunächst “nackt” aus, da noch keine Variante / Komponente gewählt wurde.
Es wird das Basis/Default Bild angezeigt, welches den Artikel in der Grundausstattung zeigt.
Live zu sehen bei unserem Kunden O-Square: https://www.osquare.de/Lanyards+mit+Sublimationsdruck.htm

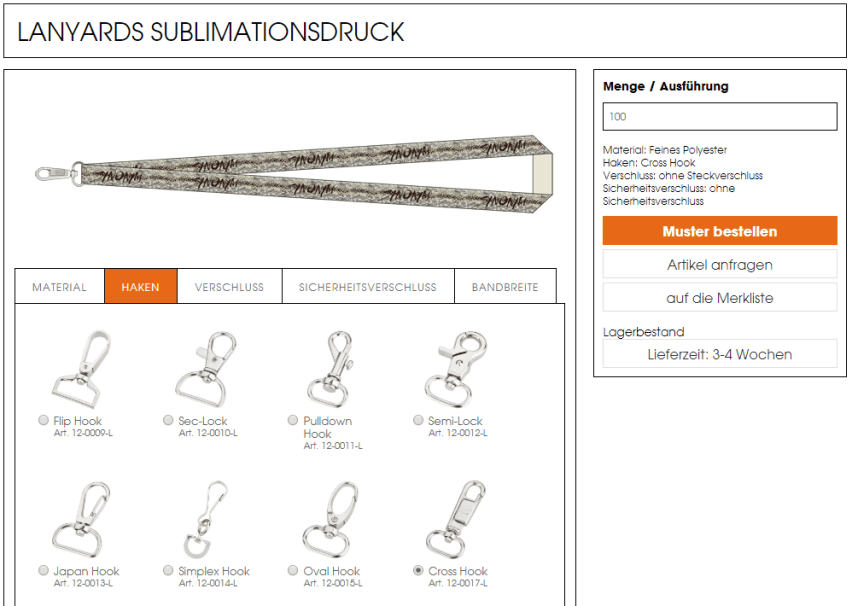
Wechselt man nun zum Tab “Haken”, so zeigen sich hier die Vorschaubilder aller zur Verfügung stehenden Haken-Komponenten:
Nun legt sich ein gleich großes Bild über das Basisbild, welches lediglich den geänderten Haken zeigt. Der Rest vom Bild ist transparent.

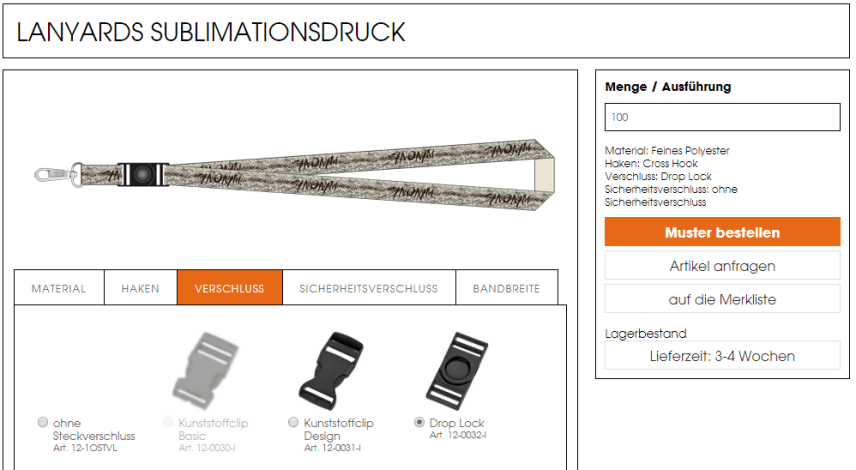
Beim Wechsel auf den Tab “Verschluss” kann man nun zwischen einigen weiteren Varianten wählen.
Auch hier legt sich wieder ein weiteres Bild über die anderen und stellt diese Komponente dar:

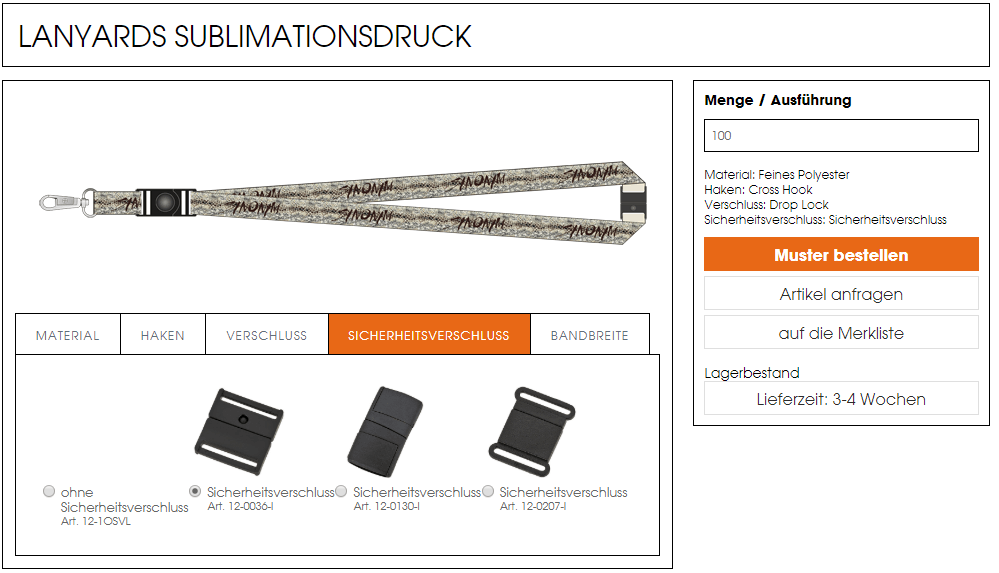
Weiter geht es mit dem Sicherheitsverschluß am rechten Rand des Lanyards:

Die Administration des Konfigurators ist denkbar einfach.
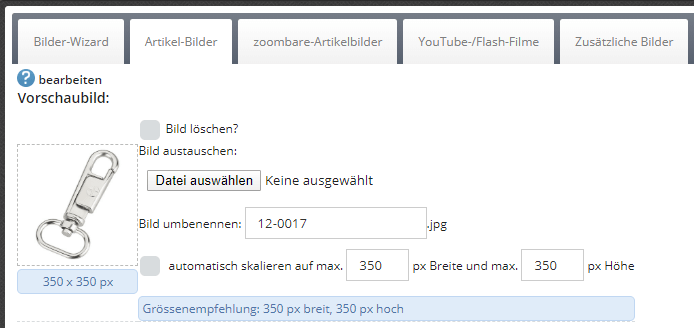
Zunächst legt man als Shopbetreiber die verschiedenen Komponenten als Artikel an und kennzeichnet diese auch als Konfigurator-Komponenten. Denn dann werden diese im Shopfrontend nicht separat auffindbar, weder über das Listing noch über die Shopsuche. In den Komponenten Bebildert man nun auch die Vorschaugrafiken und das Konfiguratorbild für den Bilderbaukasten.

Das Einzelbild des Bilderbaukastens sieht so aus (transparente Teile sind hier kariert dargestellt):

Der eigentliche Konfigurator Hauptartikel setzt nun alle zuvor angelegten Komponenten zusammen:

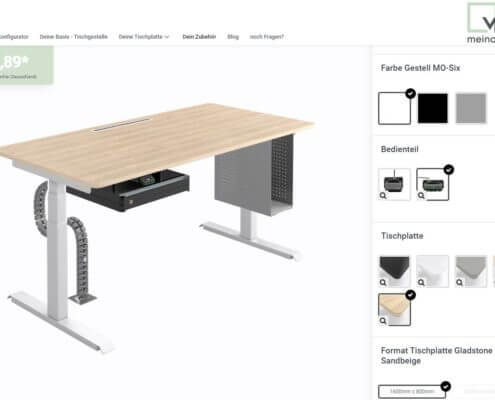
Büromöbel Konfigurator Beispiel
An diesem weiteren Kundenprojekt kann man erkennen, wie flexibel die Lösung einsetzbar ist.
Hier werden verschiedenste Möbelkomponenten kombiniert und ergeben das Endprodukt.

Denkbare Zusatzfunktionen: von web2print bis Preiskalkulation
Selbstverständlich ist die Reise an dieser Stelle noch nicht zu ende. Wir arbeiten an weiteren Funktionen, wie etwa der Integration unseres Web2Print Systems und der genauen Berechnung der Kombinationspreise inkl. Mengen- und Kundengruppen-Staffeln.
Sprechen Sie uns gerne an, wir finden sicherlich eine gute Lösung für Ihr geplantes Budget.